アクセスが少し増えてきたので,今まで自分が作ってきたしょうもないものを挙げてみるテスト.
■学部
GA(遺伝的アルゴリズム)の研究室配属だったのに,OpenCVの存在を知り楽しそうだったので
学部4年の夏から研究テーマを画像処理に変更(一応,GAも前処理に入れてたりするけど).
#高専のときに画像処理をやってたので,ゼロからのスタートでないのが唯一の救い.
当時,OpenCVの日本語サイトはほとんど存在しなかったので,英語による情報収集がメインの暗黒時代でした.
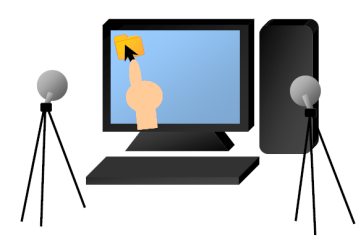
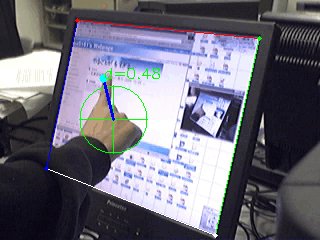
研究としてはwebカメラで普通のディスプレイをタッチパネルにしよう!!という試み.
実際にやっていることはそんなに難しくなくて,2つのカメラで指先をトラッキングして,3次元位置情報を算出し,
スクリーンに触れているかを判定して,マウスの動作に置き換えているだけです.
あと,今思うと,マルチタッチとかやってみれば良かったなーと思いますが,
自分には先見の明がなかったのでそこまではやってない。。。
 |
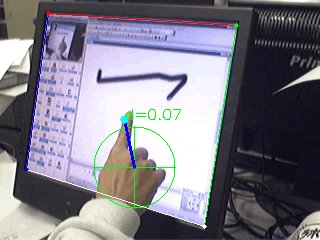
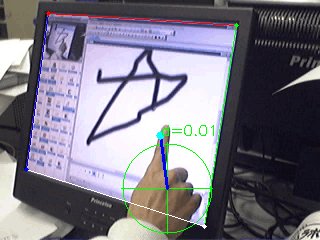
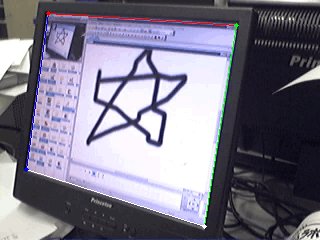
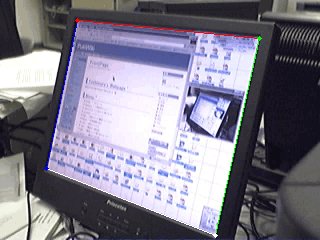
ペイント操作のデモ.320×240のキャプチャ画像を解析して,
ディスプレイ座標を算出しているので精度はお世辞にも良いとは言えない。。。
 |
ブラウザ操作のデモ.それなりに動くのでやってて楽しかったデモ.
ただ,指先検出の前処理に肌色抽出をやっているため,webページに人の顔や
肌色に似た色が出てくると誤認識してしまう(苦笑)
 |
■修士
可動式+透過型のマルチタッチスクリーン.マルチタッチはFTIR方式で実現.
情報の獲得と作業を並列に行う際にいかに視線移動を少なくできるかという考えのもとに実装.
透明なスクリーンにプロジェクターの映像をそれなりに投影しつつ,
FTIRも実現するということに地味に苦労した記憶が。。。
#透明なスクリーンに映像を投影するってことはスクリーンの上方向に光を拡散させないといけないんだけど,
#反面,FTIRをやる場合には,スクリーンの下方向に光を拡散させる必要があるのでかなり鬼門だった.
あと,下のムービーでは音をカットしていますが,音声合成による操作ナビゲートもやってたりします.
■修士(おまけ)
うちの大学院では,学部生が研究室をプチ体験できるイベントがあったりするわけですが,
そこで,参加者の学部生が用意していた課題を予想以上にこなしてしまったので,
急遽何か作ってくれと頼まれて作ったもの.
#実験室に3時間くらい籠もって学部生に見つからないように作ってた。。。
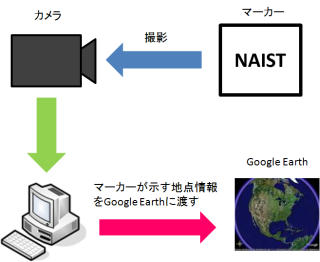
デモは,マーカーに書かれた場所にGoogle Earthで移動するというもので,
AISTだと産総研,JAISTだと北陸先端,NAISTだと奈良先端に移動します.
#体験セミナーのテーマが画像処理だったのでマーカー検出部も一から作りました.
#ただ,画像処理よりもGoogle Earth APIをC++側で操作する方がいろいろ苦労した気がします(苦笑)
 |
 |
アルゴリズムはこんな感じ.
1. 2値化
2. 輪郭線抽出
3. 輪郭線の多角形近似
4. 辺の数が4となる領域をマーカー領域として残す
5. マーカー領域のコーナー位置よりマーカーの傾きを計算
6. 傾き情報を用いてアフィン変換(傾き補正)
7. テンプレートマッチングにより文字認識
8. 認識結果をGoogle Earthに渡す
学部生対象の画像処理の課題に良いレベルだと思うので,オススメです.
と,ここまで書いてて思ったのは,学生時代しょうもないものばかり作っていたんだなぁと。。。(遠い目)
ということで,今日はこの辺にしときます.

