PS3Eye Camera SDK for use in your own applications!!! « Alex Popovich’s Weblogより,
PS3用のwebカメラPlayStation EyeをDirectShowでキャプチャするためのライブラリ
PS3EyeLibが公開されたようです.
AlexPさん,ありがとう.
これで先走って買ってしまったPlayStation Eyeも自作アプリで活用できます!!
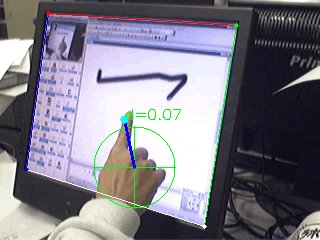
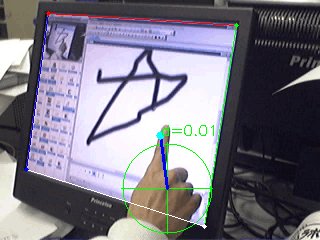
ということで,早速配布されているSDKを利用し,OpenCVと組み合わせたサンプルを紹介します.
※上記サイトのサンプルを少しいじっただけですけど。。。
間違い等ありましたら,ご指摘ありましたらよろしくお願いします.
(気が向いたら)wikiの方に利用方法を書くかもしれません.
※注意 下記コードの利用は自己責任でお願いします.
[cpp]
//———————————————————————-
// 概要 : PS3EyeLibを用いたキャプチャサンプル
// ファイル名 : CapturePS3Eye.cpp
// 使用ライブラリ:
// OpenCV for MS-Windows 1.1
// http://sourceforge.net/projects/opencvlibrary/
//
// PS3EyeLib
// http://alexpopovich.wordpress.com/2008/10/20/ps3eye-camera-sdk-for-use-in-your-own-applications/
//
// Author : dandelion
// Date : Oct 22, 2008; 20:00
//———————————————————————-
#include
#include
//ヘッダインクルード(OpenCV関連)
#include “cv.h”
#include “cxcore.h”
#include “highgui.h”
//ヘッダインクルード(PS3EyeLib関連)
#include “IPS3EyeLib.h”
//ライブラリ読み込み(OpenCV関連)
#pragma comment(lib,”cv.lib”)
#pragma comment(lib,”cxcore.lib”)
#pragma comment(lib,”highgui.lib”)
//ライブラリ読み込み(PS3EyeLib関連)
#pragma comment(lib,”PS3EyeLib.lib”)
#define CAPTURE_WIDTH 320 //キャプチャサイズ(幅)
#define CAPTURE_HEIGHT 240 //キャプチャサイズ(高さ)
#define FPS 30 //フレームレート
#define COLOR_DEPTH 24 //depth
using namespace std;
// 利用可能フォーマット表示関数(プロトタイプ宣言)
void displayAvailableFormats(void);
int main(int argc, char *argv[])
{
int key = 0;
//キャプチャ画像
IplImage *image = cvCreateImage(cvSize(CAPTURE_WIDTH, CAPTURE_HEIGHT), IPL_DEPTH_8U, 3);
//ウィンドウ
char* window_name = “Capture using IPS3EyeLib”;
cvNamedWindow(window_name, CV_WINDOW_AUTOSIZE);
// PS3EyeLibオブジェクト生成
IPS3EyeLib *pCam = IPS3EyeLib::Create();
// 利用可能なフォーマットの表示
displayAvailableFormats();
// キャプチャフォーマットの設定
pCam->SetFormat(IPS3EyeLib::GetFormatIndex(CAPTURE_WIDTH,CAPTURE_HEIGHT,FPS));
// イメージ用バッファの確保
PBYTE pBuffer=new BYTE[(CAPTURE_WIDTH*CAPTURE_HEIGHT*COLOR_DEPTH)/8];
// キャプチャ開始
pCam->StartCapture();
//ESCキーが押されるまでキャプチャを続ける
while(key != 0x1b)
{
if(pCam->GetFrame(pBuffer, COLOR_DEPTH, false))
{
//キャプチャ画像をimageDataにコピー
memcpy(image->imageData, pBuffer, image->imageSize);
//画像表示
cvShowImage(window_name, image);
}
//キー入力
key = cvWaitKey(1);
}
// イメージ用バッファの解放
delete [] pBuffer;
// 後処理(PS3EyeLib関連)
pCam->StopCapture();
delete pCam;
// 後処理(OpenCV関連)
cvDestroyWindow(window_name);
cvReleaseImage(&image);
return 0;
}
// 利用可能フォーマット表示関数
void displayAvailableFormats(void)
{
cout << "[Available Formats]" << endl;
for(int i=0; i